Amazon Q Developerを使ってみよう
投稿日: 2025/06/05
はじめに
こんにちは、高橋です。
昨年リリースされたAmazon Q Developerが、今年4月に待望の日本語対応を果たし、さらに使いやすくなりました。今回は、Amazon Q Developerとはどのようなサービスなのか、そして実際に使い始めるための具体的な方法や手順についてご紹介します。
1. Amazon Q Developerとは
Amazon Q Developerは、Amazon Web Services(AWS)が提供する、生成AIを活用したフルマネージド型のAIアシスタントサービスです。アプリケーション開発の現場において、コードの生成や修正、既存コードの解説、さらには運用支援まで、幅広くサポートしてくれます。主な特徴は以下のとおりです。
- 会話型コーディング支援
統合開発環境(IDE)やコマンドラインインターフェース(CLI)上で、コード補完、新規コードの生成、セキュリティスキャン、デバッグ、最適化などを支援します。 - コードの変換と更新
Amazon Q Developer Agentを活用することで、既存のコードを最新技術に対応させるための変換や更新が可能です。 - セキュリティとテスト
ユニットテストの自動生成、セキュリティスキャンとその修正、エラーのトラブルシューティングなどを通じて、コードの品質と安全性を高めます。 - AWSリソースの最適化
AWS Management Console上で、ベストプラクティスに基づいたリソース管理と最適化を支援します。たとえば、AWS WAFやAmazon EC2インスタンスの最適化などが含まれます。
2. Amazon Q Developerの料金
Amazon Q Developerには、無償版と有償版(Amazon Q Developer Pro)の2種類があります。有償版は、1ユーザーあたり月額19ドル(2025年5月時点)で利用可能です。
無償版でもIDEへの統合やCLIからの利用はサポートされており、個人で利用するのに不便な点はない印象です。無償版と有償版の違いはこちら をご確認ください。
3. Amazon Q Developerを使用するには?
Amazon Q Developerは、CLIや、Visual Studio、JetBrainsなどの対応する統合開発環境(IDE)から利用できます。必要なソフトウェアは、以下のリンクから入手可能です。
https://aws.amazon.com/jp/q/developer/
また、利用する際にはAWS Builder IDが必要となります。AWS Builder IDはAWSのトレーニングでも使用される個人IDですので、まだお持ちでない場合はこちらのサイトから作成を行ってください。
4. IDEツールへのインストール
Amazon Q DeveloperがサポートするIDEツールはいくつかありますが、今回はVisual Studio Code(VSCode)へのインストールを実施してみます。ただ実際にはVSCodeの拡張機能に統合されているので、作業は難しくありません。
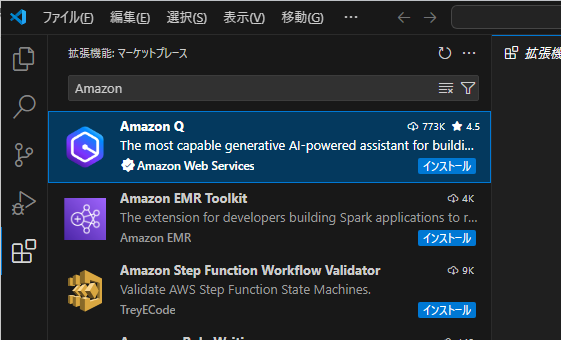
(1) 最初にVSCodeを立ち上げて、拡張機能で「Amazon Q」(Amazonでも可)を検索します。

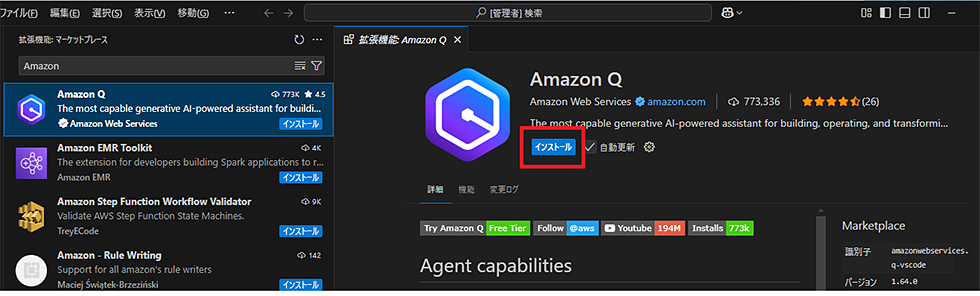
(2) 検索で出てきたツールから「Amazon Q」を選択し、右のペインに表示されたツールの説明画面内の「Install」をクリックし、Amazon Q Developerをインストールします。

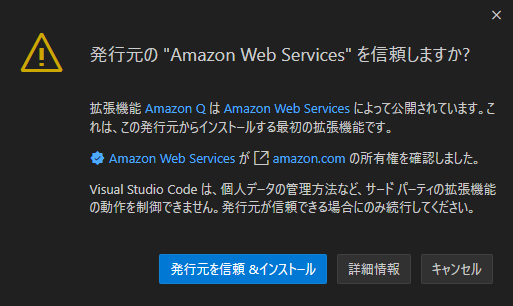
(3) 警告文がでますが、発行元を信頼してインストールを行います。

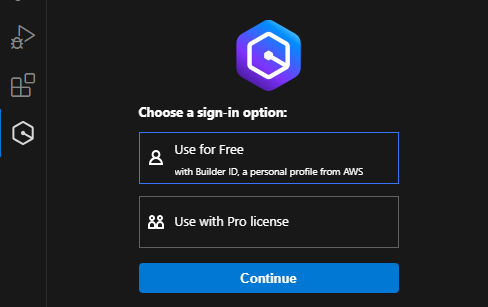
(4) 左ペインにサインインオプションが表示されるので、フリーライセンスで使用するか、プロライセンス(有償ライセンス)でサインインするか選択し、Continueをクリックします。今回はフリーライセンスでサインインします。

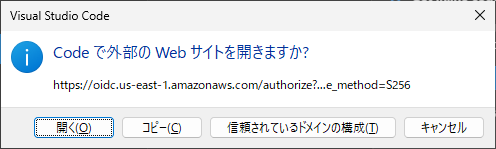
(5) 外部サイトへのアクセス確認のボップアップが表示されるので、「開く」をクリックします。

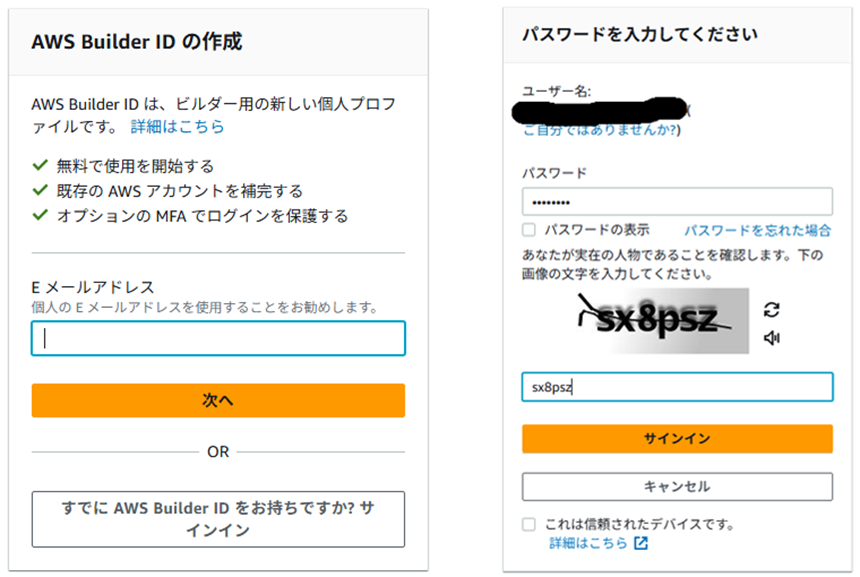
(6) AWS Builder IDの入力が求められるので、ログイン用IDとパスワードを入力します。

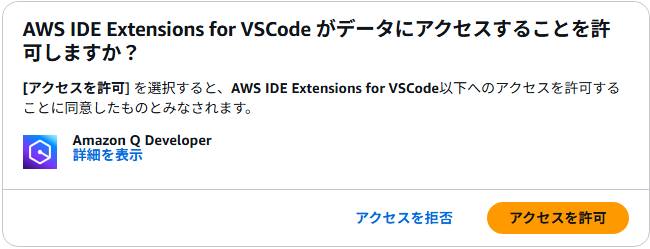
(7) VSCodeがAmazon Q Developerにアクセスするための許可を求める画面が表示されるので、「アクセス許可」を選択肢して、VSCodeでAmazon Q Developerが利用できるようにします。

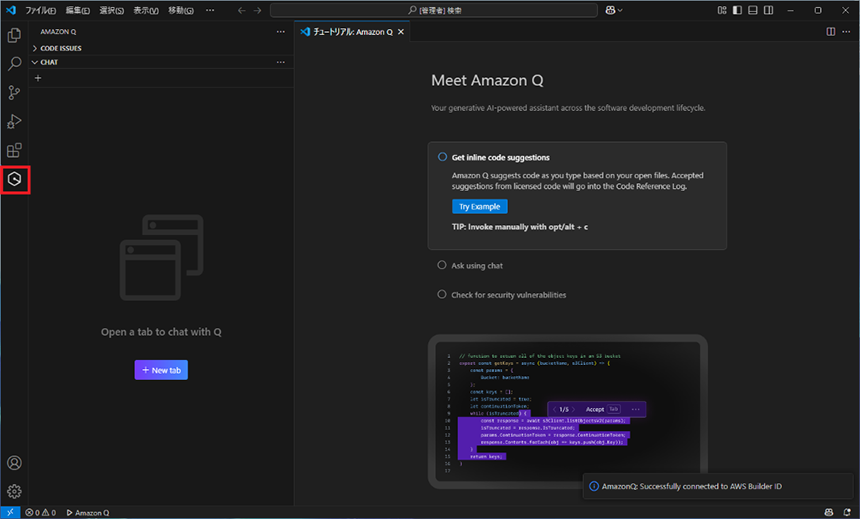
(8) VSCodeに戻って、画面左のメニューから六角形のアイコンをクリックし、Amazon Q Developerが利用できるようになっていることを確認します。

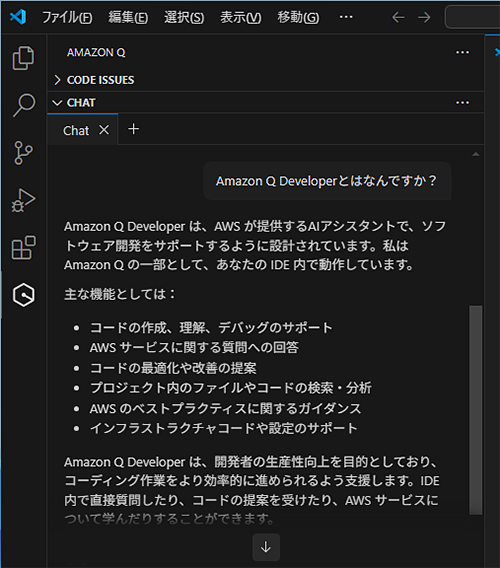
実際にチャットに日本語で質問(Amazon Q Developerとはなんですか?)を入力すると、日本語で回答を返してくれることが確認できました。

5. 実際に使用してみる
では今度はVSCodeからコード作成を試してみたいと思います。
とはいっても今回は簡単にPythonのサンプルコードを作ってもらいます。
チャットで「pythonの動作確認をするのに適当なサンプルコードを作成してください。」と入力してみます。すると下記の様に回答が返ってきました。
pythonの動作確認をするのに適当なサンプルコードを作成して下さい。
Pythonの動作確認用のサンプルコードを作成します。シンプルな機能を持つコードを作成しましょう。
まず、適切なディレクトリを作成し、そこにサンプルコードを配置します。
Amazon Q Developerで作成されたコードはローカルに保存されますが、その保存先フォルダを作成するかどうかを確認するプロンプトが表示され、処理が一時停止しました。このときエンターキーを押すと、フォルダが自動的に作成され、サンプルコードも生成されました。
Pythonサンプルコード用のディレクトリを作成します
shell
Completed
mkdir -p python_sample
以下に、Pythonの基本的な機能を確認できるサンプルコードを作成します:
Pythonの基本機能を確認するためのサンプルコードを作成します
sample.py
+0
-0
Undo
サンプルコードのテストファイルを作成します
test_sample.py
+0
-0
Undo
サンプルコードの説明用READMEファイルを作成します
README.md
+0
-0
Undo
Undo all changes
Pythonの動作確認用のサンプルコードを作成しました。以下のファイルを含むpython_sampleディレクトリを作成しました:
sample.py - 基本的なPython機能を確認するためのメインコード
数値計算(足し算)
文字列操作(挨拶文の生成)
リスト操作(イテレーションと表示)
辞書操作(キーと値の表示)
test_sample.py - ユニットテストコード
unittestモジュールを使用したテスト
各関数の動作確認
README.md - 使用方法の説明
実行方法
メインプログラムを実行するには:
cd python_sample
python sample.py
Copy
bash
テストを実行するには:
cd python_sample
python test_sample.py
Copy
bash
このサンプルコードは、Pythonの基本的な機能(関数定義、文字列操作、データ構造、ユニットテスト)を確認するのに役立ちます。必要に応じて機能を追加したり修正したりすることができます。
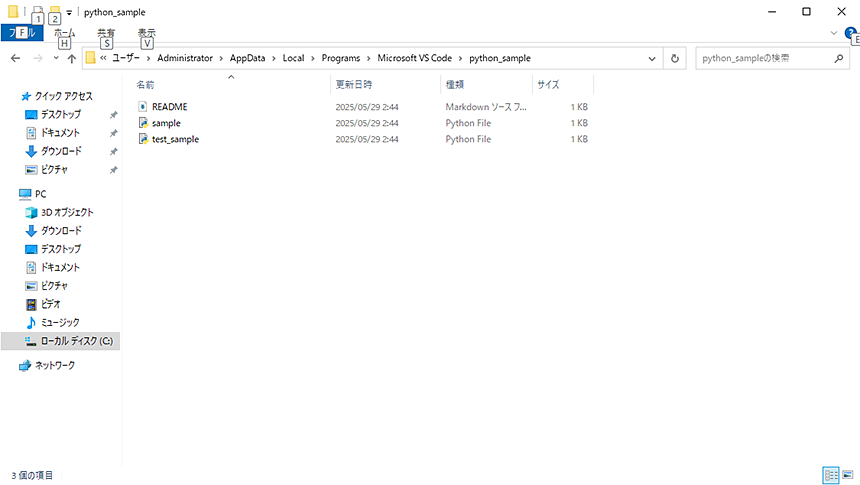
ディレクトリ(フォルダ)はVScodeがインストールされているフォルダ直下に作成されていました。フォルダには作成されたコードとREADMEが保存されています。

動作確認のプログラムなので、「Hello World!」を出力するプログラムが作成されるかと思いましたが、5つの機能を持つメインコードとその中から演算と文字列操作を実行するテストコードが作成されています。
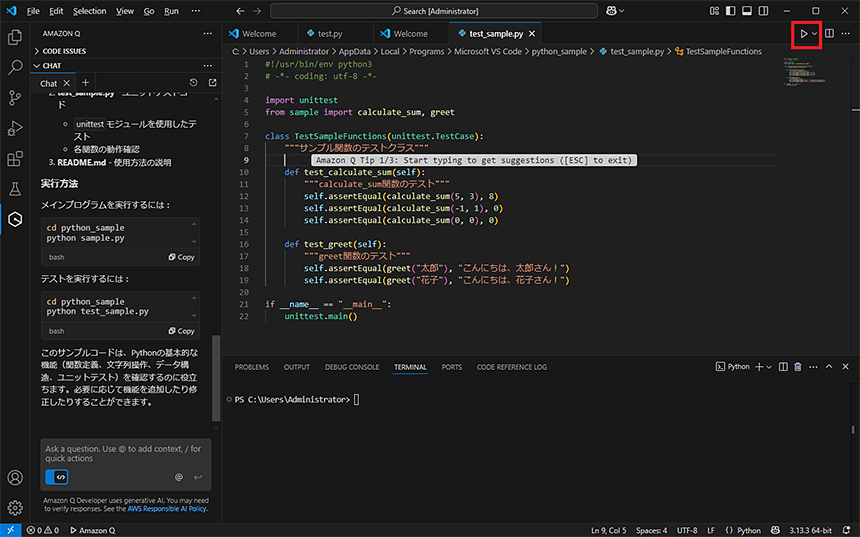
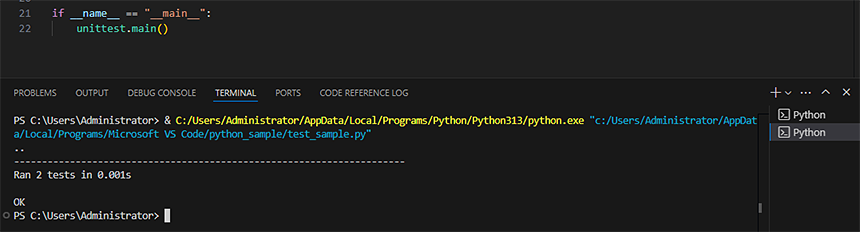
テストはテストコードを開いて、実行ボタン(画面右上のボタン)をクリックすることで実行することができます。

実行結果は画面下のターミナルに表示されます。

プログラムが正常に実行されたことは確認できましたが、このままでは何を実行したのかが分かりづらいため、Amazon Q Developerに対して「test_sample.py の実行結果を標準出力に表示するように変更してください」と入力し、コードの変換を指示してみました。
test_sample.pyの結果を標準出力に表示するように変更してください。
テストの結果を標準出力に詳細表示するように変更します。 unittestモジュールには、より詳細な出力を表示するオプションがあります。
テスト結果をより詳細に標準出力に表示するために、verbosityパラメータを追加します
test_sample.py
+0
-0
Undo
test_sample.pyファイルを修正し、テスト結果を標準出力に詳細表示するようにしました。
変更点:
unittest.main()をunittest.main(verbosity=2)に変更しました
この変更により、テスト実行時に以下のような詳細な出力が表示されます:
各テストケースの名前
各テストの実行結果(成功/失敗)
実行されたテストの数と結果の概要
テストを実行するには、以下のコマンドを使用してください:
cd python_sample
python test_sample.py
Copy
bash
これで、テスト結果が標準出力に詳細に表示されるようになります。
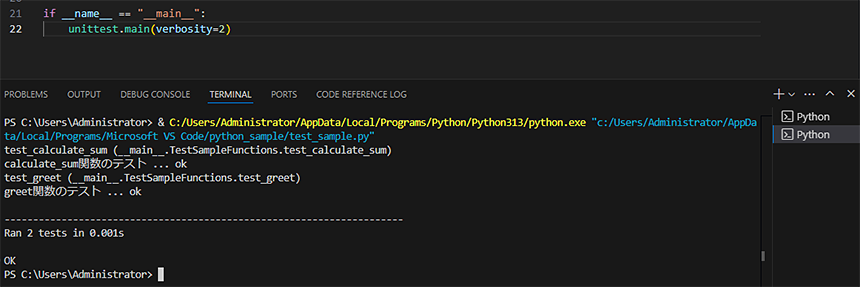
実際にコードが変更され(unittest.main()をunittest.main(verbosity=2)に変更)、保存されましたので、こちらを実行してみます。

すると、具体的にメインプログラムの中のどの関数が呼び出され、その動作の確認ができたという表示となり、前回よりは動作結果が分かりやすくなったとは思います。ただ、思った結果とは違うので、実際の開発では思ったような結果となる様に、さらに改良をしていく必要があるとも感じました。
6. さいごに
今回はAmazon Q Developerの概要、初期設定の説明と簡単な動作確認を行い、コードの生成・変更が簡単にできることが確認できました。しっかり日本語に対応し、簡単にコードを作成できることを確認できたのではないでしょうか。次回はAmazon Q Developerの機能を深堀していきたいと思います。
CTCは、AWSのビジネス利活用に向けて、お客様のステージに合わせた幅広い構築・運用支援サービスを提供しています。
経験豊富なエンジニアが、ワンストップかつ柔軟にご支援します。
ぜひ、お気軽にお問い合わせください。


